
ObjectVizardFX hilft Studierenden bei dem Verstehen von komplexen OOP Konzepten, im speziellen Referenzen. Mittels interaktiven Tutorials und visueller Darstellung von eingegebenem Java Code werden die gewünschten Konzepte so dem Benutzer nähergebracht..
JavaFX, JShell, Datenstrukturen, Graphen, Usability.
Die Standalone-Software soll Referenzen und Objektinstanzen visualisieren. Der Ablauf eines Programms soll schrittweise nachgestellt werden können und die Aenderungen in den Referenzen sichtbar werden. Im Zentrum sollen komplexe Objektkonstrukte stehen.
Es gibt viele Visualisierungen von Datenstrukturen und den zugehörigen Verweisen(Referenzen). Diese sind für Programmier-Anfänger aber schon sehr weit fortgeschritten und Referenzen sowie die Objektinstanzen sind sehr stark abstrahiert. Genau diese Abstraktionsfähigkeit entwickeln Programmieranf änger jedoch erst. Studierende, welche die Konzepte der Objektorientierten Programmierung erlernen, haben meist Mühe mit dem Konzept und dem Unterschied von Referenzen und Objektinstanzen. Der Debugger bietet hier einige Möglichkeiten, jedoch keine graphische Darstellung von Objektinstanzen und zugehörigen Referenzen. Bei komplexen Objektkonstrukten (Klassen mit Referenzattributen), werden im Unterricht aktuell Zeichnungen von Hand gemacht.
Entstanden ist eine Software, welche nicht nur Referenzen und Objekte visualisiert, sondern auch die Möglichkeit bietet, komplexe, interaktive Tutorials mittels einer Geschichte zu erstellen. Die Studenten können sich Schritt für Schritt durch diese Tutorials durcharbeiten, und so über Datenstrukturen und die zugehörigen Verweise lernen Ihre Eingaben, bei welchen es sich um original Java Statements handelt, werden umgehend visualisiert. Aenderungen an den Objekten und Referenzen werden graphisch, auf einem angemessenen Abstraktionsniveau, dargestellt.

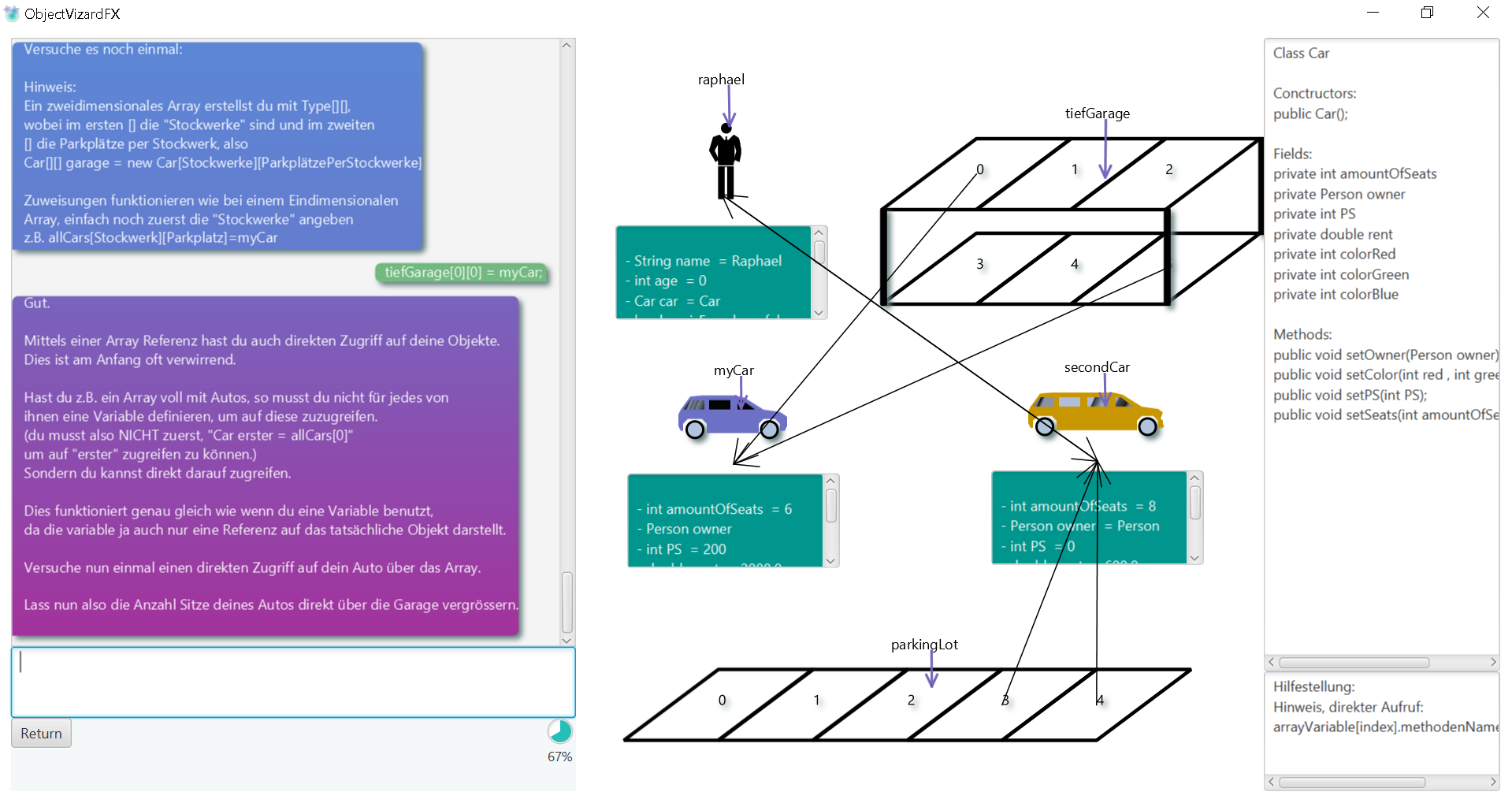
Abb. 1: Durchspielen einer Geschichte.

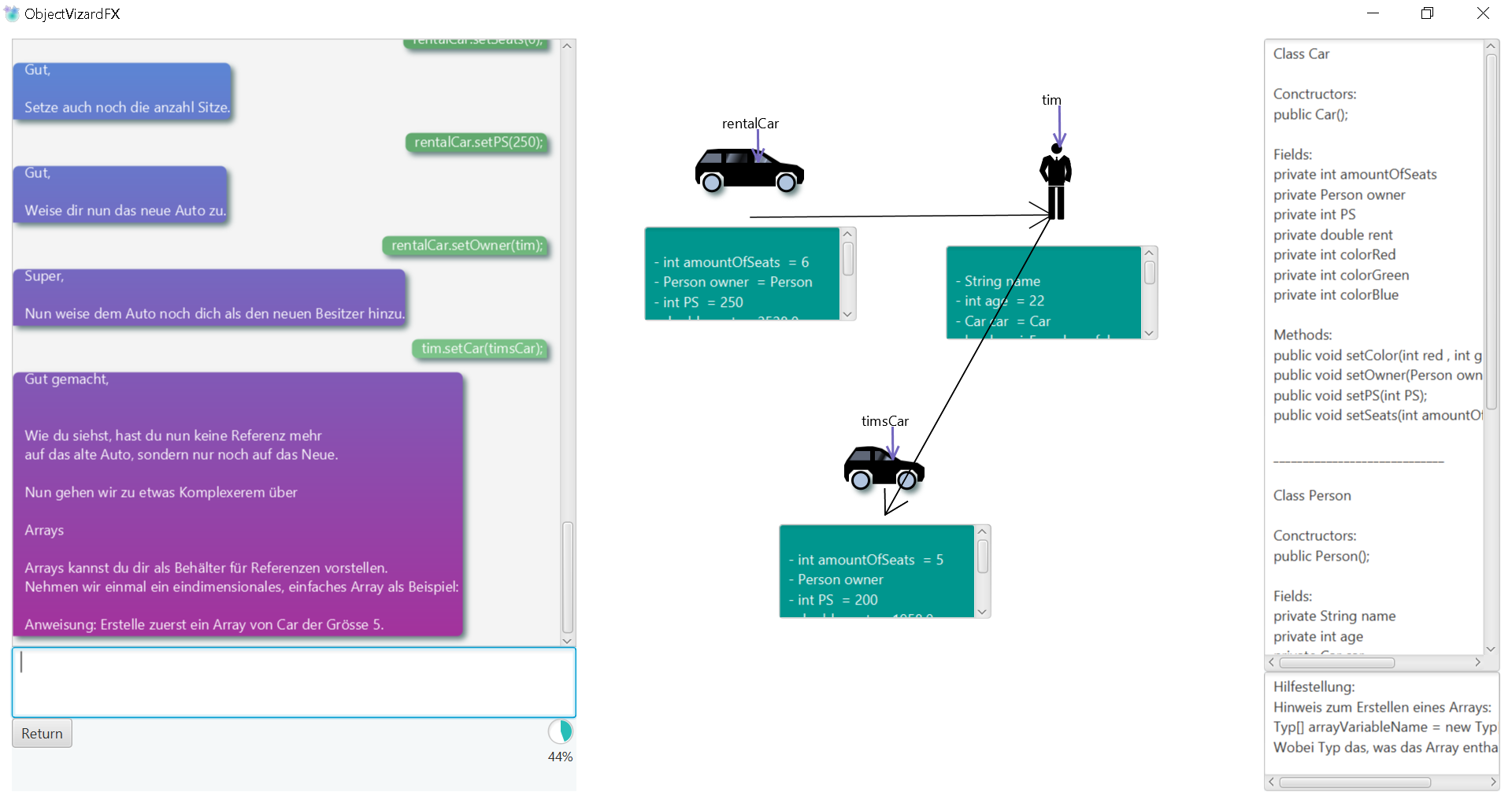
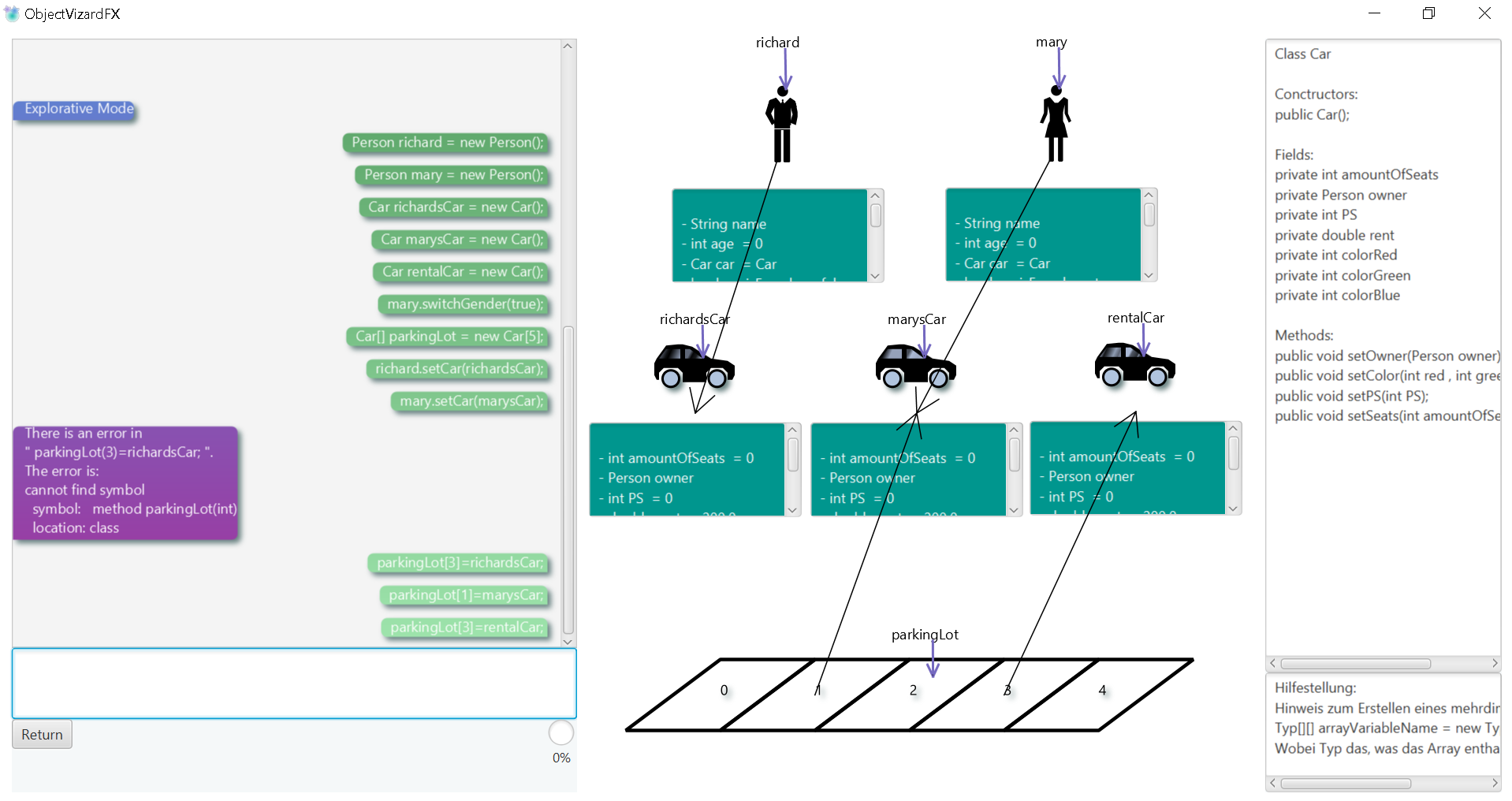
Abb.2: Visuelle Darstellung des Codes.

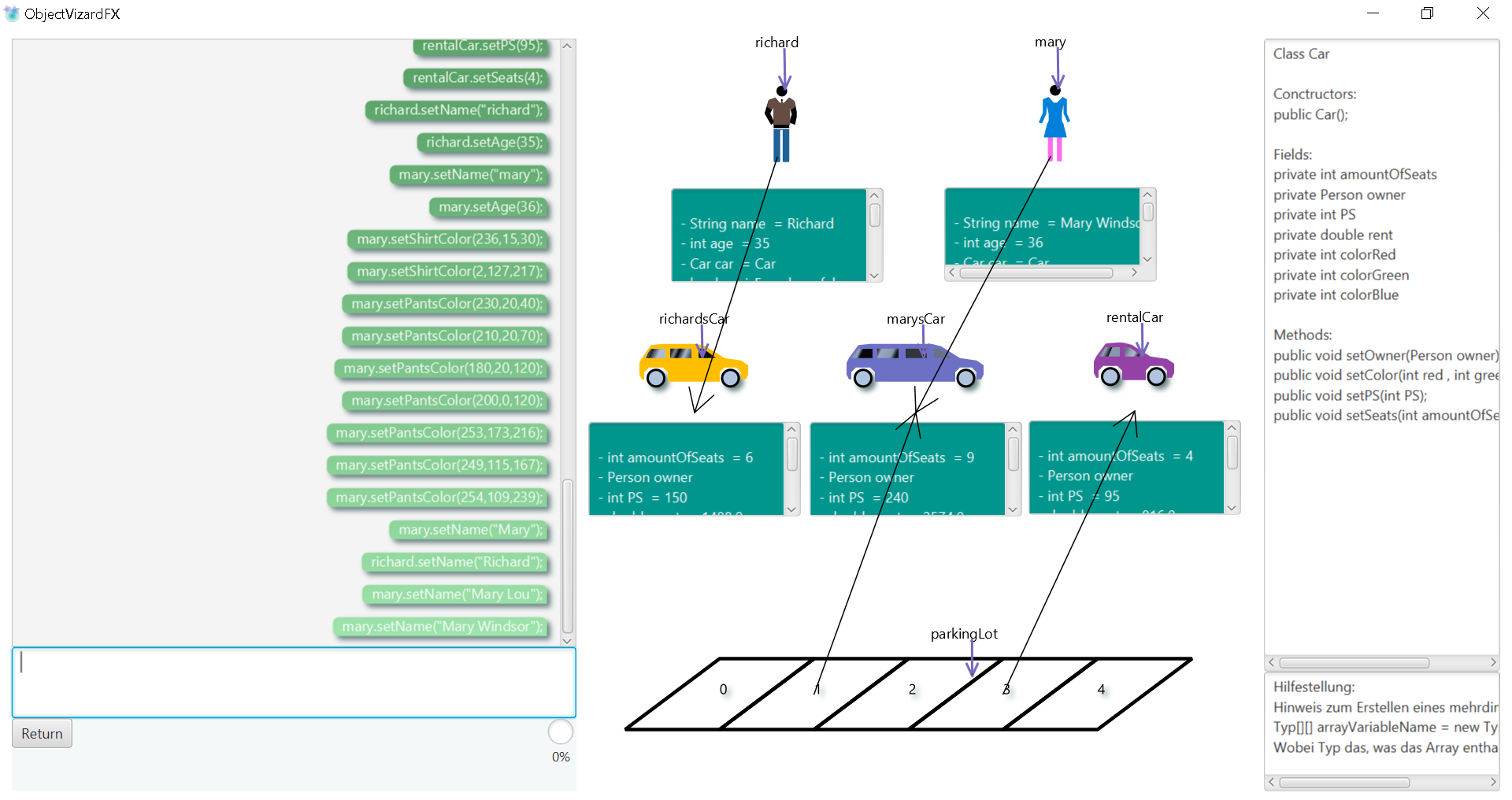
Abb. 3: Farbe, Grösse und Gestalt ändern sich je nach Benutzereingabe.
Projektdauer: 6 Monate
Aufwand in Personenstunden: 360 h
Teamgrösse: 1
Dr.Barbara Scheuner, Dr. sc. ETH.
Mail: barbara.scheuner@fhnw.ch
Raphael Siegrist
Dr.Dieter Holz, Dipl. Inform.
Mail: dieter.holz@fhnw.ch
