
Interaktive Visualisierung des Ringier Bildarchivs für das Stadtmuseum Aarau
Sprache, Datenbank, Betriebssystem etc.
Unity Version 2017.3.1f1
C# - Verwendete Programmiersprache
Visual Studio - Verwendete IDE
Alfresco Community Docker Container - Bilderdatenbank
Kinect V1 - Verwendet für Gestensteuerung
Das Ziel des vorliegenden Projektes Exploring History ist es, Bilder des Ringier Bildarchivs in einer interaktiven, digitalen Visualisierung darzustellen.
Diese interaktive Visualisierung sollte als Installation im Stadtmuseum Aarau, zu welchem auch das Ringier Bildarchiv gehört, präsentiert werden.
Durch diese Installation soll der Zugang zum sonst analogen Archiv vereinfacht und mögliches Interesse geweckt werden.
Das Ringier Bildarchiv beinhaltet etwa 7 Millionen Pressebilder aus den Jahren 1930 bis ca. 2000. Ein Teil dieser Bilder ist bereits digitalisiert und aufbereitet. Die Bilder sind mit Metadaten versehen, um sie zu kategorisieren. Diese Metadaten bestehen oftmals aus Titel, Jahr und Standort, sind aber je nach Bild unterschiedlich detailliert nachgeführt worden.
Das Ergebniss unserer Arbeit ist eine in Unity erstellte interaktive Visualisierung des Ringier Bildarchives. Für die Interaktivität zwischen Museumsbesucher und der Visualisierung wurde eine Kinect V1 verwendet. Die Kinect V1 ermöglicht es einen Besucher zu tracken und Gesten zu erkennen, mit welchen die Visualisierung gesteuert wird.
Es stellte sich heraus, dass sich ein gewisser Faktor an Exploration und Unwissenheit positiv auf das Erlebnis der Besucher auswirkt.
Die Bilder des Ringier Bildarchives wurden konvertiert, in der Auflösung verkleinert sowie in die Alfresco Datenbank hochgeladen.
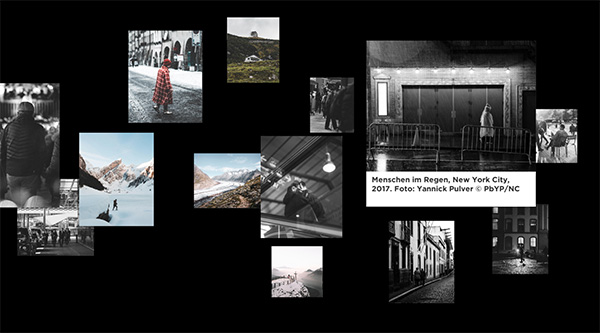
Die Visualisierung ist ein ständig fliessender Flow von Bildern von rechts nach links
Die Installation kann von zwei Besuchern gleichzeitig benutzt werden. Die Besucher werden von der Kinect V1 erkannt und können danach mit ihrer rechten Hand ein Icon steuern.
Mit einer Push Geste können vorbeifliegende Bilder herangezogen werden, dabei wird eine Detailansicht geöffnet mit weiteren Informationen zum Bild.
Um die Bilder wieder verschwinden zu lassen, genügt es eine weitere Push Geste auf die Detailansicht auszuführen.
Folgend ein kurzes Video, dass unsere interaktive, digitale Visualisierung zeigt:
Aufgrund von Beobachtungen und Testergebnissen im Museum hat sich herausgestellt, dass Museumsbesucher die Visualisierung gemeinsam entdecken wollen. Aktuell können zwei Personen mit der Visualisierung interagieren, sind jedoch komplett unabhängig voneinander. Es entsteht kein Mehrwert, ausser dass zwei Bilder + Informationen gleichzeitig angezeigt werden. Eine mögliche Erweiterung ist ein Spielmodus, in welchem die Beteiligten beispielsweise ein gewisses Bild finden müssen. Oder wer zuerst 10 farbige Bilder sammelt, gewinnt.
| Projekttyp | Projektarbeit des 6. Semesters, IP5 |
|---|---|
| Projektdauer | 19.02.2018 - 15.06.2018 |
| Personenstunden | 180h |
| Teamgrösse | 2 |
Stadtmuseum Aarau
Schlossplatz 23 | CH-5000 Aarau
Daniela Nowakowski - Projektleiterin
daniela.nowakowski@aarau.ch
Marc Griesshammer
marc.griesshammer@aarau.ch
Yannick Pulver
iCompetence
6. Semester
yannick.pulver@students.fhnw.ch
Cédric Merz
iCompetence
6. Semester
cedric.merz@students.fhnw.ch
Marco Soldati
Dozent an der FHNW
marco.soldati@fhnw.ch
Doris Agotai
Dozentin an der FHNW
doris.agotai@fhnw.ch
